
ブログ投稿の各種タグとスタイルについて
当サイトにてブログを投稿する際の基本的なスタイルは以下のとおりとなっております。
これ以外のスタイルを設定したい場合は、ブロックエディタでの編集や、投稿編集画面にあるカスタムCSSにてスタイルの設定を行なってください。
見出し2
見出し3
見出し4
見出し5
見出し6
段落テキスト
- リスト(ドット)
- リスト(ドット)
- リスト(数字)
- リスト(数字)
グループブロックにクラス名に「bg_h」をつけた場合の見出し6
グループブロックにクラス名に「bg_h」をつけた場合の段落
<!--
<p>HTMLやCSS等のコードを記述するブロックエディタです。</p>
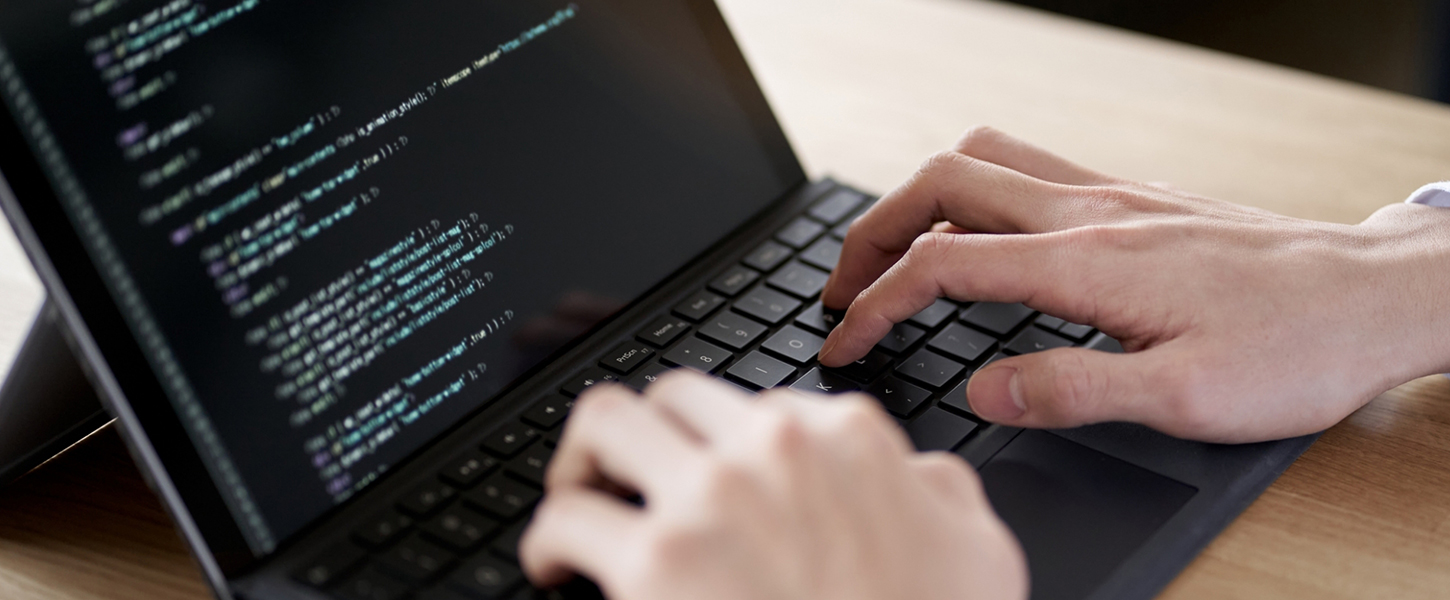
-->画像の拡大設定
画像をクリックすることで拡大表示させる設定の手順です。
エディター画面で、
「編集」をクリックします。

「ブロック」の項目をスクロールし、
「設定」を表示します。
「クリックで拡大」にチェックを入れることで、画像をクリックした際に拡大表示することが可能です。

関連記事の表示方法
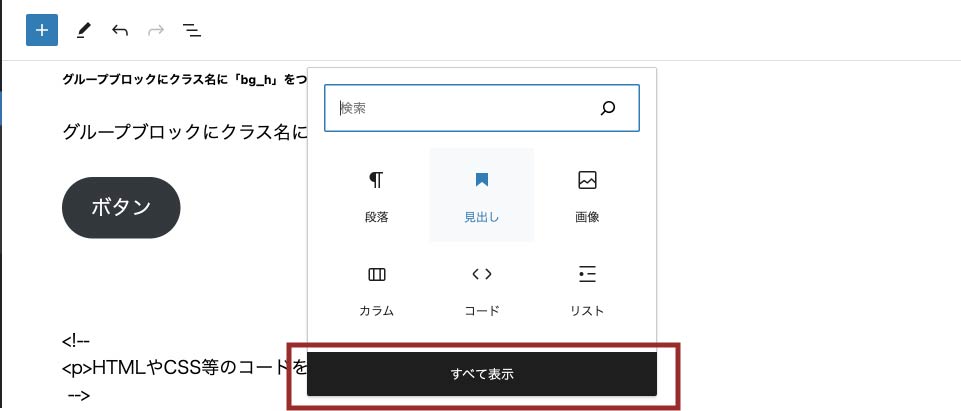
関連記事を挿入したい箇所に、ブロックを追加します。
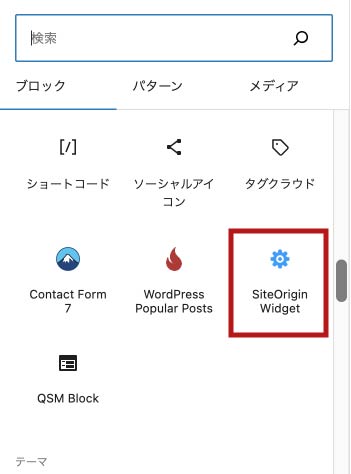
「すべてを表示」をクリックし、ウィジェットを追加します。

ウィジェットの項目にある、
「SiteOrigin Widget」をクリックします。
こちらが関連記事を表示させる機能です。

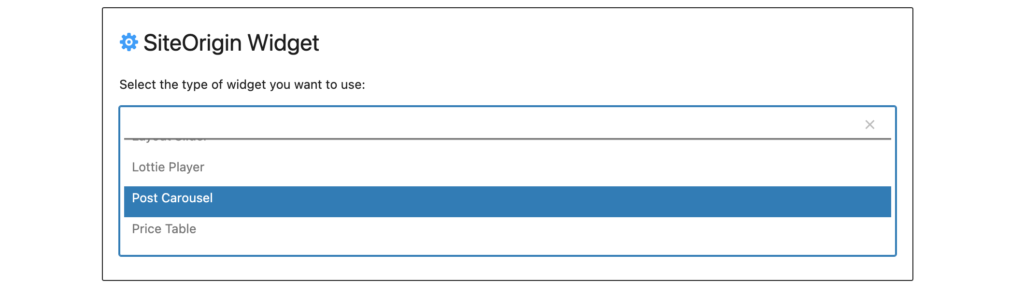
SiteOrigin Widgetを開いたら、
項目をスクロールして
「Post Carousel」を選択します。

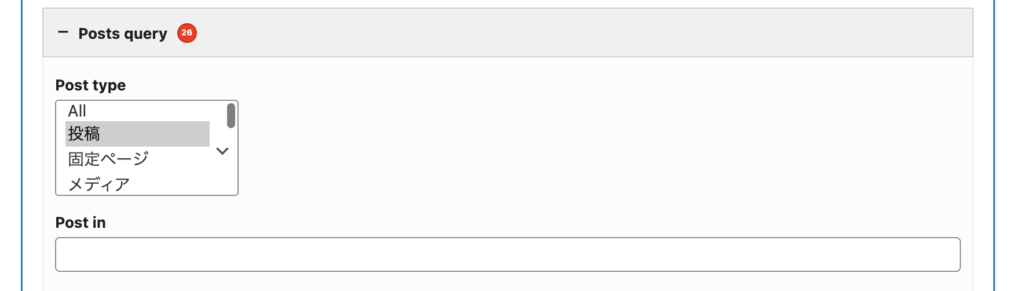
「Posts query」の項目をクリックし、
- Post type→投稿
- Post in→表示させたい記事のIDを記入
この作業を行うことで、別の記事を関連記事として表示することができます。

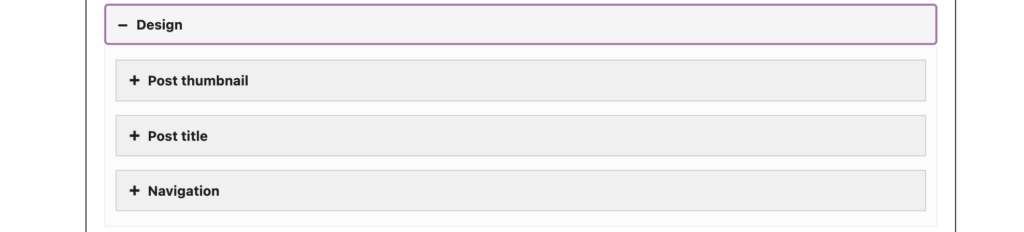
「Design」の項目をクリックし、
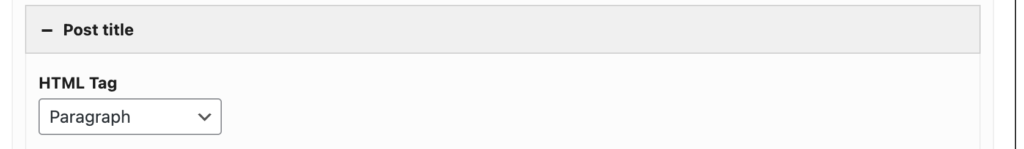
「Post title」を開きます。

「HTML Tag」がH3など見出しに設定されていると、目次に関連記事が表示されます。
「Paragraph」に変更することで、目次に表示されない設定に変更することができます。

関連記事を設定したら、実際に反映されているかどうかを確認してみてください。
目次の設定
投稿記事では、目次の個別設定が可能です。
記事に目次を設定したくない場合は、以下の手順で設定を行なってください。
編集画面をスクロールし、
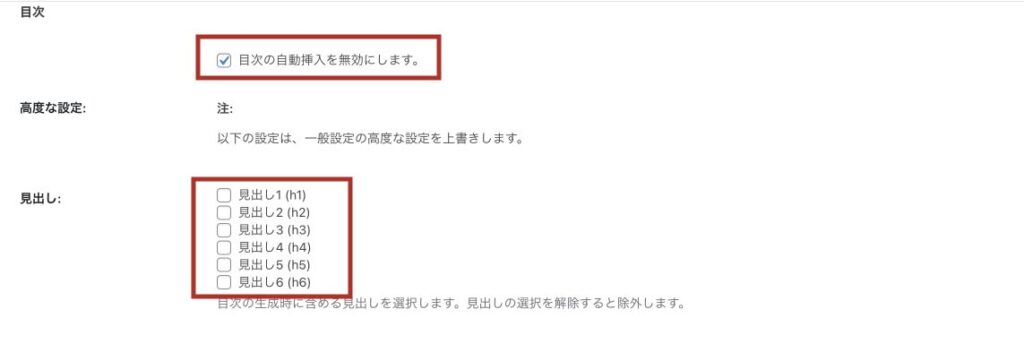
「目次」の項目をクリックします。
- 目次→目次を挿入しない場合はチェックを入れる。
- 見出し→特定の見出しだけ表示したい場合は、出したい項目にチェックを入れる。

複数のカテゴリ設定方法
記事に複数個カテゴリを設定する際の手順です。
エディター画面で、
「編集」をクリックします。

「投稿」の項目をスクロールし、
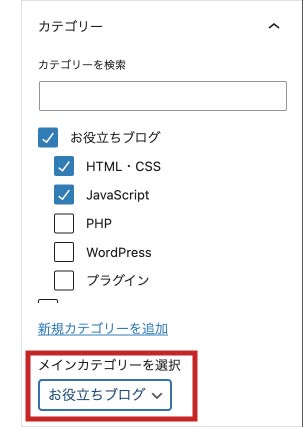
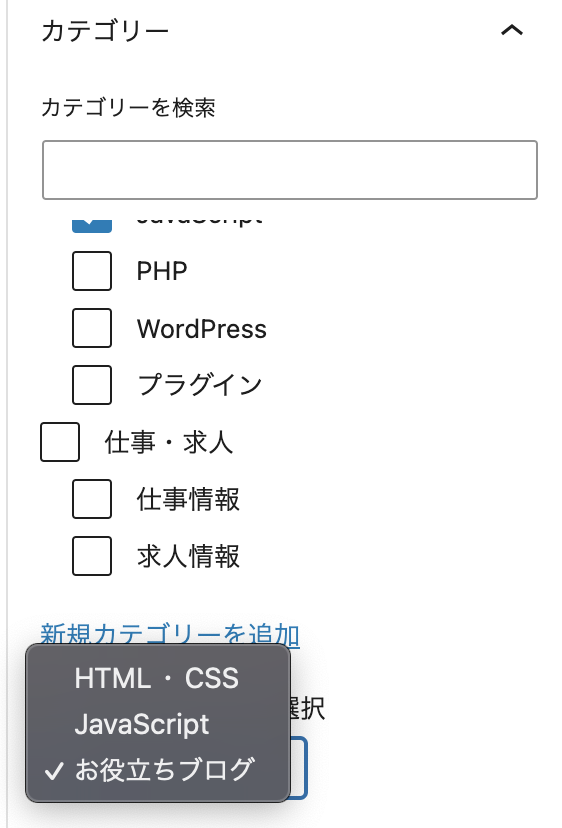
「カテゴリー」を表示します。
ここで複数のカテゴリを設定すると、「メインカテゴリーを選択」という項目が表示されるので、クリックします。
※カテゴリが1つしか選択されていない場合は表示されません。

記事に最も関連したカテゴリを選択します。
ここで設定したカテゴリが、記事ページにて、パンくずリストとして表示されます。

アクセス制限の設定方法
以下の手順で、公開した記事へのアクセス制限を行うことが可能です。
エディター画面で、
「編集」をクリックします。

「投稿」の項目をスクロールし、
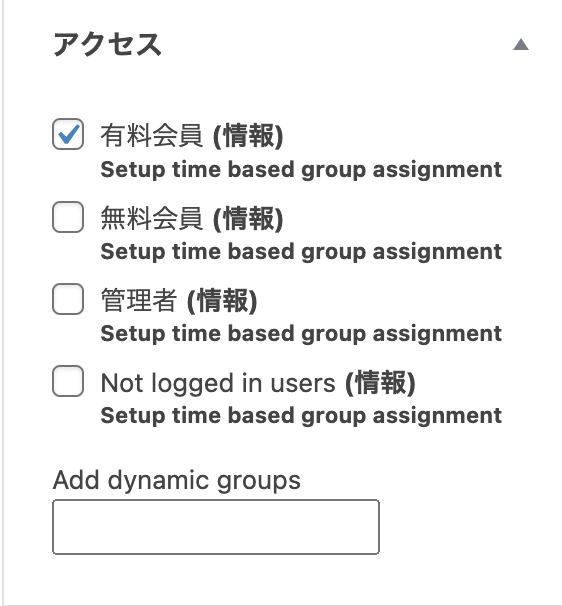
「アクセス」を表示します。
- 有料会員(情報)→チェックを入れることで、有料会員にのみ記事を表示します。
- 無料会員(情報)→チェックを入れることで、無料会員としてログインしている人のみ記事を表示します。
例:有料会員・無料会員にチェック→会員としてログインしている人のみ閲覧可能(会員でない人は閲覧不可の設定)
全ての人に記事を表示したい場合は、チェックを入れないで公開してください。

スタイル等を更新、追加した場合は、随時こちらのページに追加していきます。
ご要望や、ご不明点等がございましたら、お問合せページよりご連絡ください。