Advanced Custom Fieldsの基本的な使い方!入力欄を追加し出力する方法【WordPressプラグイン】
通常のWordpress入力欄とは別に、よくつかう項目などのカスタム入力欄をプラグインを使用して追加することができます。
今回はこのプラグイン「Advanced Custom Fields」の使い方をご紹介します。
出力のコードのみ見たい方はコチラの記事がオススメです。
Advanced Custom Fields(ACF)とは
WordPressの投稿ページや固定ページ、カテゴリ、コメント欄など任意の箇所へ
入力欄を追加できるWordpressの追加機能(プラグイン)です。
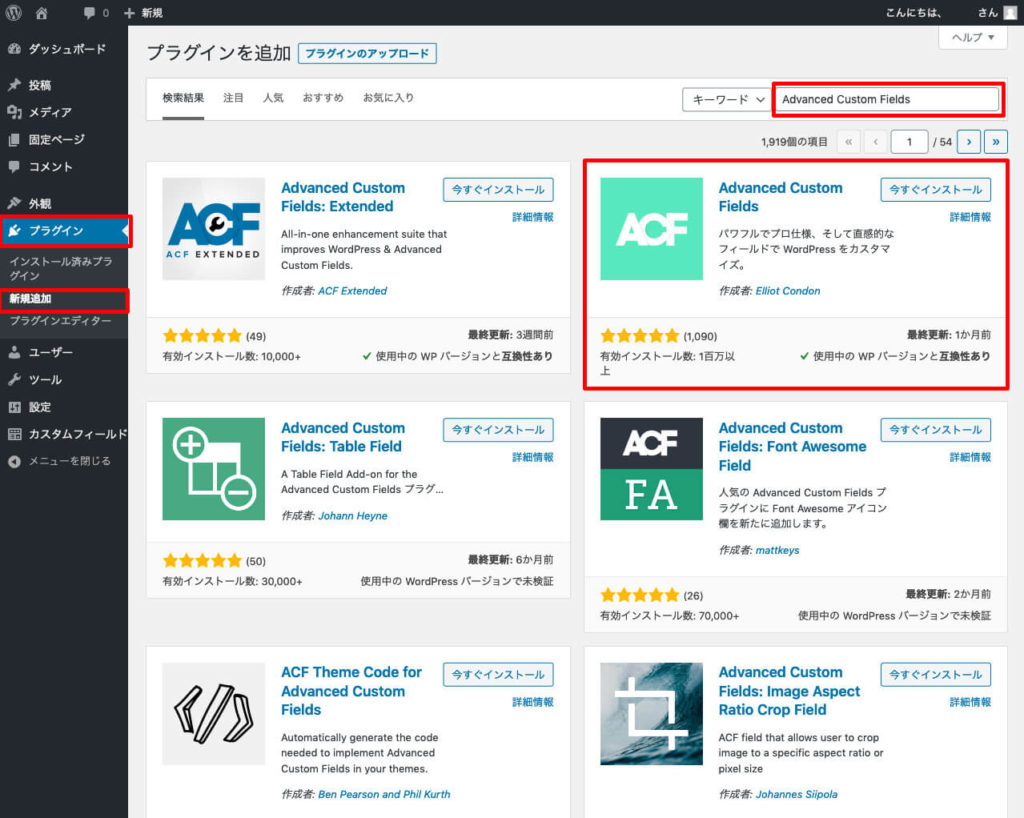
利用にはプラグインの「新規追加」から「Advanced Custom Fields」と検索し、インストールする必要があります。

どんな時に使うの?
投稿の際によく使う項目などを毎回同じように作成することがある場合、
予めその項目を入力欄として設定しておくことができます。
都度入力する時間が省け、また必要項目の記載漏れなどといったことも防止できます。
例えば、イベントなどの基本情報欄に利用しています。


無料版・Proバージョンとの違い
一個の項目で個数を自由に増減したいなどといった繰り返しに対応したフィールドなどPro版にしかない機能を使いたい場合は公式サイトよりpro版を購入する必要があります。
無料版でも十分な機能がありますので、無料版を使ってみた後 どうしても欲しい機能がPro版にしかない場合などに購入した方が良いかと思います。
ライセンスはPersonal(1サイトのみ利用可)/Freelancer(10サイトまで利用可)/Agency(無制限)の3種類が用意されています。
10サイト以上のサイトへの導入がありそうな場合は、Agencyのライセンス購入をお勧めいたします。
無料版からPro版への切替
管理画面のプラグインからPro版のデータをアップロード・有効化することで、
無料版で設定したカスタムフィールド項目を再設定することなくそのままPro版でも利用できます。
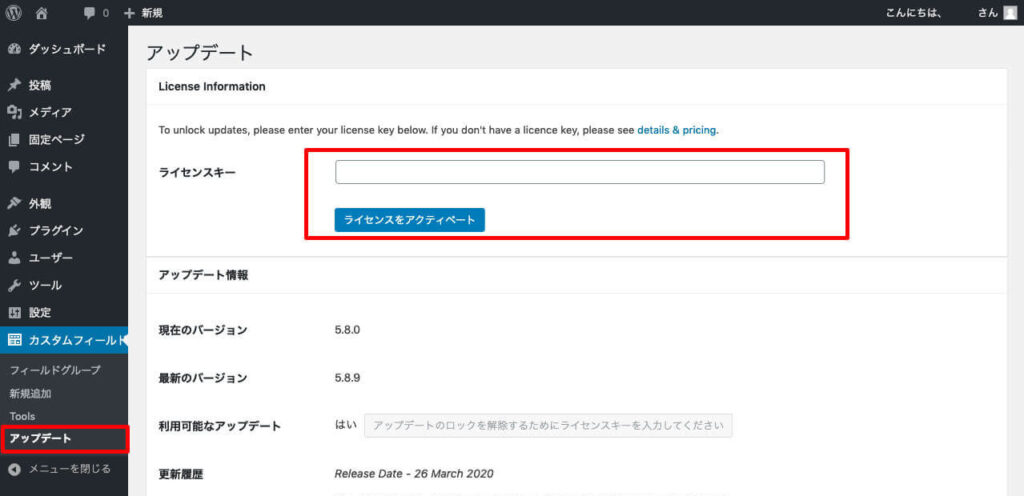
Pro版インストール後、サイドナビ>カスタムフィールドのメニュー内に「アップデート」メニューが追加されております。
こちらのページ内に購入時に発行されるライセンスキーを入力する必要があります。

Advanced Custom Fieldsの入力欄づくり
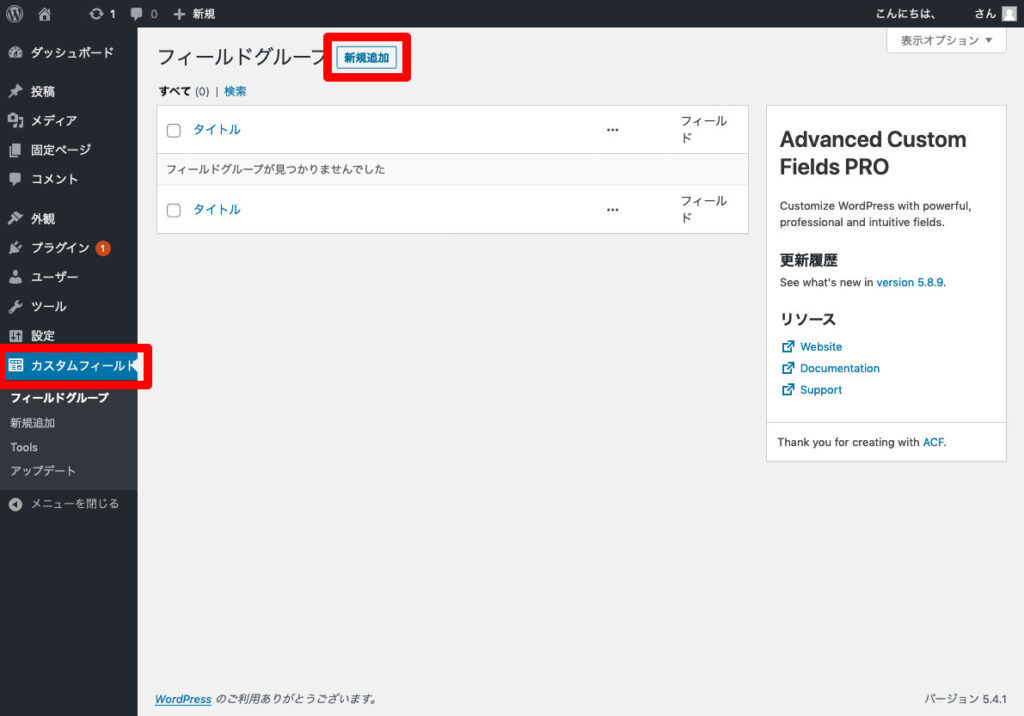
管理画面 サイドメニュー>カスタムフィールド>新規追加 から作成します。
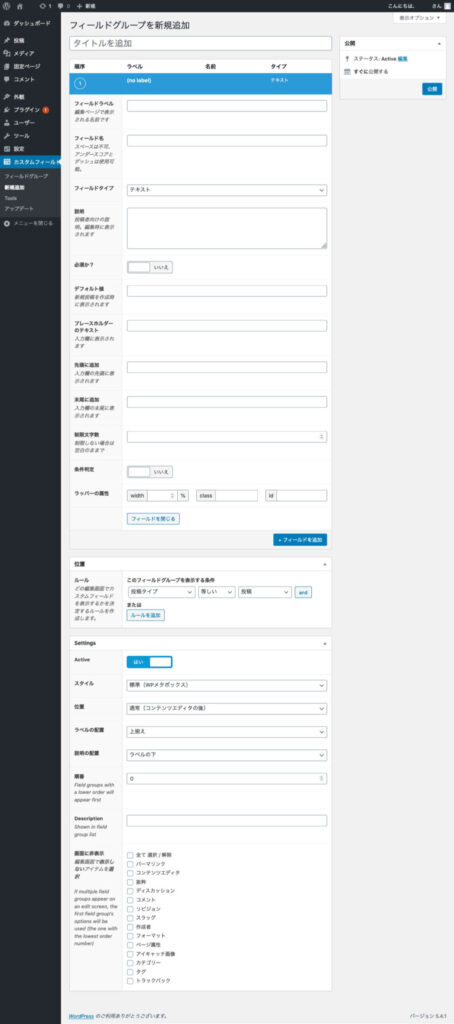
タイトル
カスタムフィールド管理画面でどんな項目を設定したものかわかりやすい名称を設定してください
フィールドの設定
「+フィールドを追加」ボタンから任意の入力欄を追加していきます。
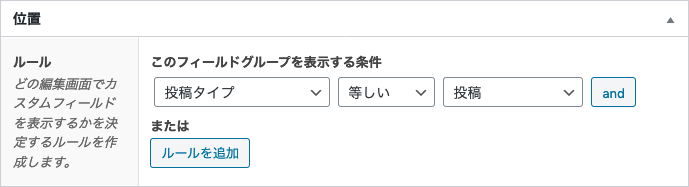
位置
どのページに表示するかなど、設定したフィールドをどんな条件の時に表示させるか設定します。
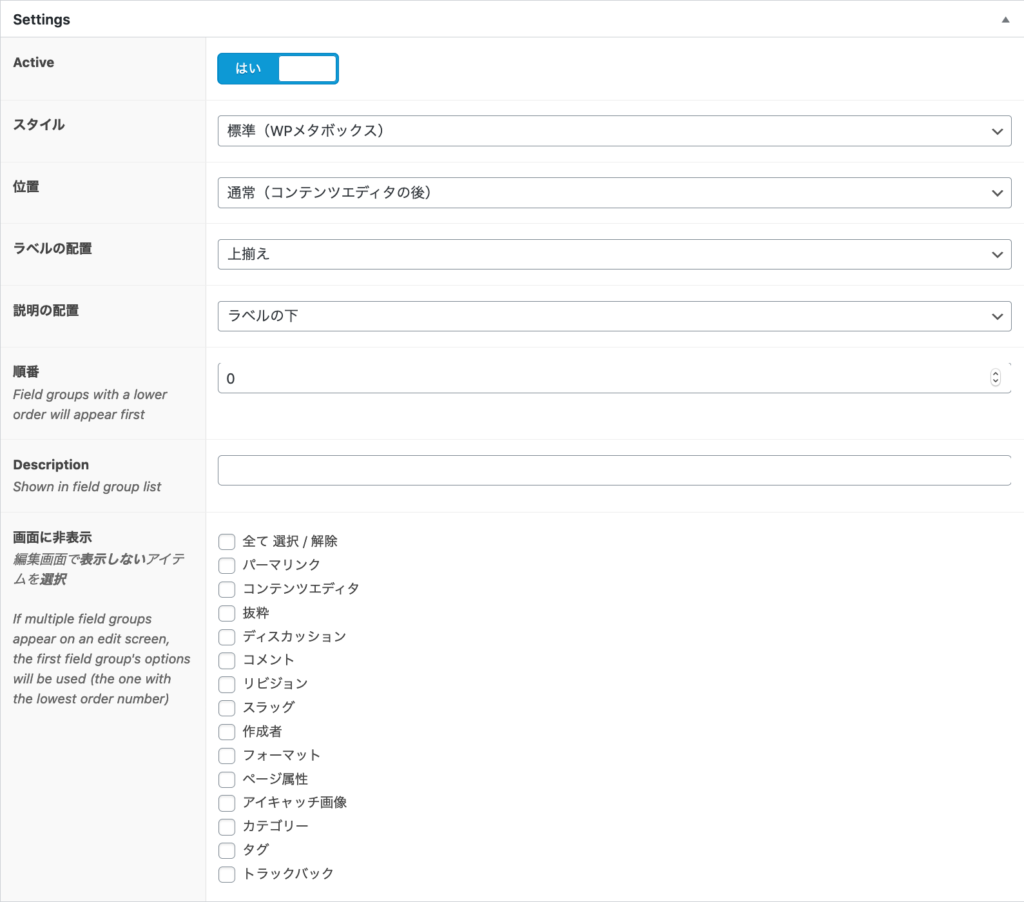
Settings
該当の編集ページでフィールドが表示された際の位置、複数あった場合の並び順優先度などの設定欄です。
公開
設定したフィールドなどのデータを保存し、指定の場所へ公開します


使える入力欄
たくさんありますので、実際の制作でよく使っているものを紹介します。
また、ここで設定したフィールド名はページに読み込む際にも使用します。
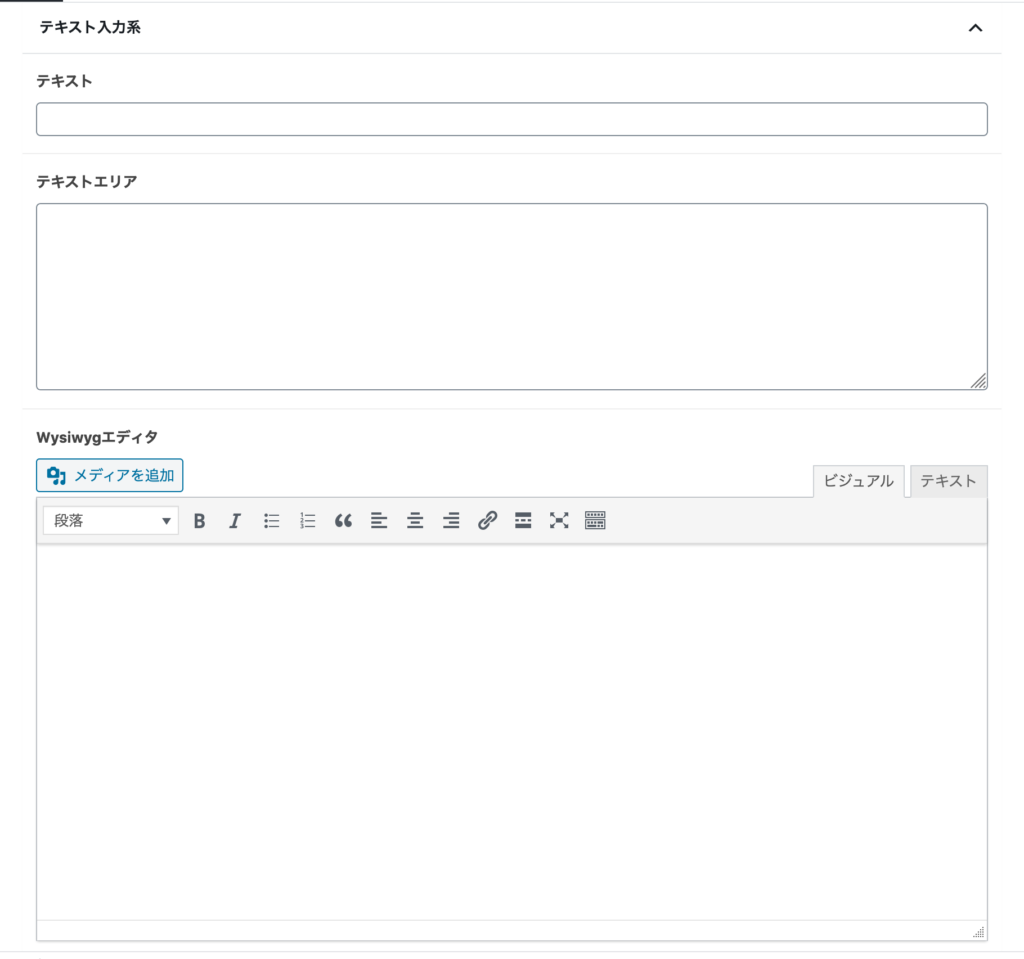
テキスト入力系
- テキスト(一行分の入力欄)
- テキストエリア(複数行の入力欄)
- Wysiwygエディタ(画像なども設定できる入力欄)

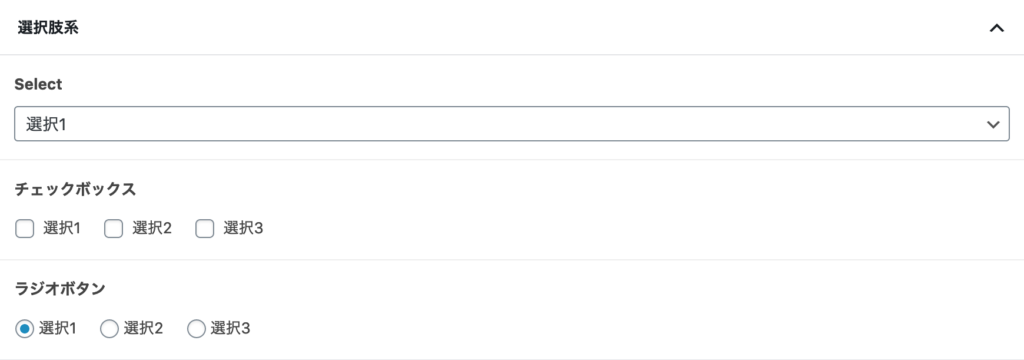
選択肢系
- Select(プルダウン式の選択肢入力欄)
- チェックボックス(チェックボックス式の入力欄)
- ラジオボタン(ラジオボタンの入力欄)

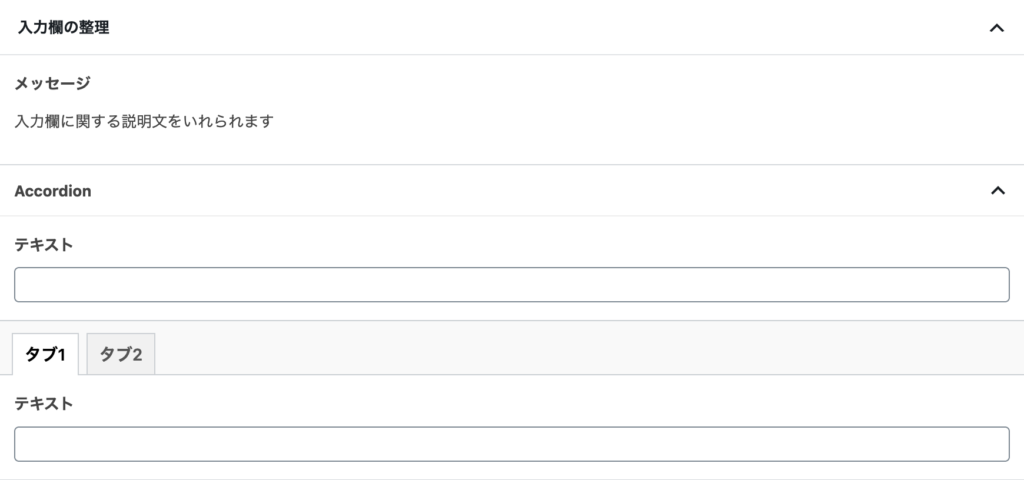
入力欄の整理
- メッセージ(入力欄の説明文などに使います)
- Accordion(この下にある入力欄を折りたたみできるようにします)
- タブ(この下にある入力欄をタブで分けて表示します)
- Group(入力欄をグループ化します)

選択肢の場合は、「red : 赤」のように左に値:右にラベルを設定することもできます。この場合、実際のページにどのデータを渡すかの返り値を選択できます。
Value
「red」など「:」の左側に設定した値を読み込みます。
ラベル
「赤」など「:」の右側に設定したラベルを読み込みます。
Both(Array)
「red」「赤」どちらの値も読み込みます。この場合配列としてデータが返されます。
表示したいページの設定
投稿ページだけ、固定ページだけ、特定のカテゴリの投稿記事だけ等、表示したいページを作成したときだけカスタム入力欄を表示するように設定できます。

表示位置などの設定
通常投稿欄の上下、複数カスタム入力欄がある場合の表示順、カスタム入力欄がある場合に投稿画面に出したくない項目等、設定することができます。

Advanced Custom Fieldsで作成した入力欄をページに反映させる方法
設定したカスタム入力欄を任意の箇所へ表示させるためには、表示させたいページに該当するテンプレート内へPHPでの読み込みを追記する必要があります。
この際、誤った表記をするとテンプレート等が表示されない・ページのレイアウトが崩れるなどの原因となりますので、
子テーマに設定する または FTPなどから元のデータのバックアップを保存しておくなど、元の状態にすぐ戻せるような準備をした上で編集を行うことをオススメします。
基本の出力方法
<?php the_field('フィールド名'); ?>これで設定した項目が表示されます。
データが空の場合を除外したい時は下記のようにif分を使います。
<?php if(get_field('フィールド名'): ?>
<p><?php the_field('フィールド名'); ?></p>
<?php endif; ?>カテゴリに設定した場合
<?php the_field('フィールド名', 'category_1'); ?>基本の読み込み方法の後ろに 「category_カテゴリID 」を追加します。
タグの場合はcategory_のところを「post_tag_タグID」にすることで読み込みできます。
複数値がある場合
ラジオボタンなどの返り値で「Both(Array)」を選んでいた場合、基本の出力方法だとArrayと表示されます。
Arrayはそのデータの中に複数値がある場合に表示されますので、別途どのデータを出力するか指定する必要があります。
この表示が出た場合は下記のように記載します。
<?php
$data = get_field('フィールド名'); //一旦$dataに値を格納します
if($data):
//echo(書き出し指示)の後に、['']で出力したい項目を記載します。
echo $data['value']; //値(red : 赤の場合 redを出力します)
echo $data['label']; //ラベル(red : 赤の場合 赤を出力します)
endif;
?>チェックボックス等で複数の項目を選択していた場合
<?php
$data = get_field('フィールド名');
if($data):
?>
<ul>
<?php
foreach($data as $child){ //$dataにある複数の値を個別に$childに格納
if(is_array($child)){
//もしboth(Array)を選択していた場合ラベルを表示
echo '<li>'.$child['label'].'</li>';
}else{
//それ以外(Valueまたはラベル)だった場合はそのままのデータを出力
echo '<li>'.$child.'</li>';
}
}
?>
</ul>
<?php endif; ?>['']に入れる値(キー)がわからなくなった場合
<?php
$data = get_field('フィールド名');
?>
<pre><?php print_r($$data);?></pre>上記のように記載し、ページで確認すると下記のように表示されます。
Array
(
[value] => red
[label] => 赤
)この [value] => red などの [] の中身の記述を$配列名['〜']の中に記載してください。
画像を使用した場合
画像は選んだ返り値によって出力方法が異なります。
画像 配列
画像配列を指定した場合、画像のIDやタイトル、URL、アップ日や画像投稿者などその画像に関連する様々な情報をデータとして出力されます。
そのため、基本の出力方法を使用した場合Arrayが表示されます。
選択肢の場合同様、一度データを配列($dataなど)に格納後、必要なデータのキー(['〜']の〜部分)を入れ出力します。
<?php
$data = get_field('フィールド名');
if($data):
//画像として出力する場合
echo '<img src="'.$data[url].'">';
endif;
?>画像 URL
画像配列の中の画像URLのみを値として返します。(画像配列の例の$datahttps://davinci-salon.com)
そのため、基本の出力方法に画像表示のためのHTMLを追加することで、画像が表示できます。
<?php if(get_field('フィールド名'): ?>
<p><img src="<?php the_field('フィールド名'); ?>"></p>
<?php endif; ?>画像 ID
画像配列の中の画像URLのみを値として返します。(画像配列の例の$data[ID])
この場合で、画像を出力したい場合、Wordpressの画像情報を取得する関数「wp_get_attachment_image_src()」を用いて、画像データを取得する必要があります。
<?php
$data = get_field('フィールド名');
if($data):
//wp_get_attachment_image_src(画像ID, '画像サイズ')で画像情報を取得
$images = wp_get_attachment_image_src($data, 'full');
//画像URLは配列の[0]にあるので、それを利用して画像出力
echo '<img src="'.$images[0].'">';
endif;
?>まとめ
- プラグイン「Advanced Custom Fields」のインストールが必要
- よく使う項目などの入力欄を作成し、コンテンツ制作に役立つ
- 作成できる入力欄は文章・選択肢・画像など様々なタイプから選択できる
- 入力欄は任意のページのみに表示させられる
- 設定した入力欄はテンプレートに出力コードを記載する必要がある
- 基本的な出力コードには下記のようなものがある
<?php
//基本の出力方法
the_field('フィールド名');
?>
<?php
//配列に格納して使用する
$data = get_field('フィールド名');
?>
<?php
//値がある場合だけ出力
if($data):
echo $data;
endif;
?>
<?php
//Arrayと表示される場合 必要な情報だけ出力する
echo $data['キー'];
//キーが不明な場合の確認方法
print_r($data);
?>
<?php
//選択肢などで複数の値を出力したい場合
foreach($data as $child){
echo '<li>'.$child.'</li>'; //キーがある場合は$child['キー']
}
?>
<?php
//画像IDから画像を出力する場合
$images = wp_get_attachment_image_src($data, 'full');
echo '<img src="'.$images[0].'">';
?>今回紹介した基本の出力方法のほかに、
- グループの出力
- 繰り返しフィールド(pro版のみ)の出力
- 同一ページに設定したAdvanced Custom Fieldsの入力欄を一括して取得・出力
- 入力した値だけでなく、入力欄名も出力
など、より詳細な出力方法は、長くなりますので、改めて別記事にてご紹介いたします。
また、デフォルトでついております検索機能には、Advanced Custom Fieldsで作成したカスタム入力欄の値はヒットしません。
これをヒットさせるようにする方法なども今後ご紹介いたします。