LOCAL(旧Local by Flywheel)をつかってWordPressのローカル環境を構築する方法【WordPress構築編】
今回は、WordPressに特化しLOCAL(旧Local by Flywheel)を使って、WordPressのローカルサイトを構築する方法をご案内します。
LOCALのインストール方法についてはこちらの記事をご参考ください。
WordPressのローカルサイトを作成する

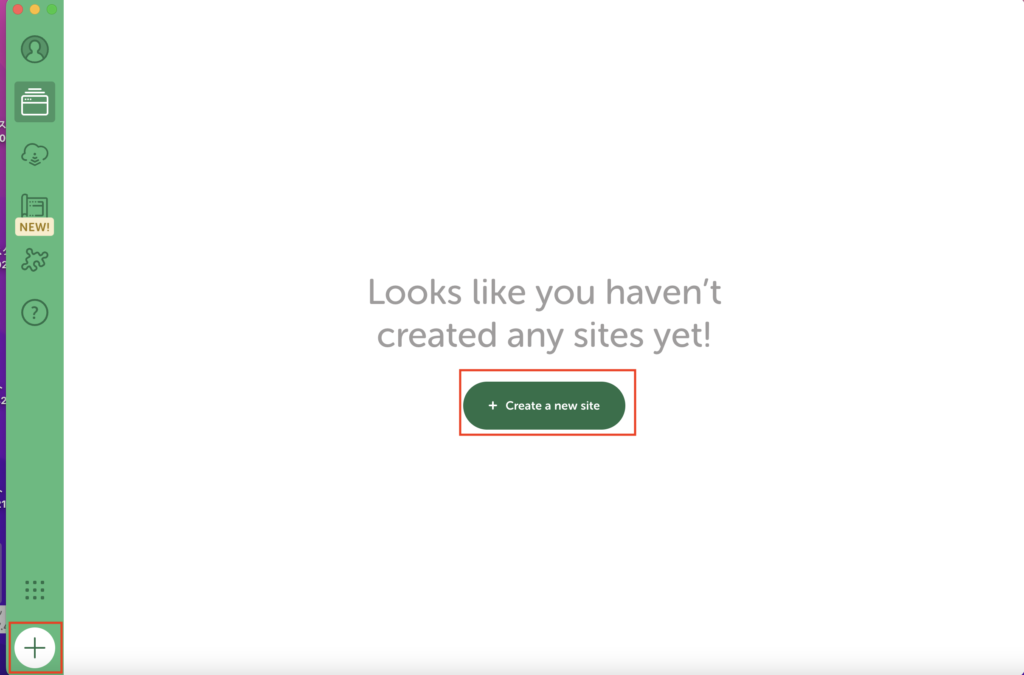
初めてローカルサイトを作成する場合は、中央に大きく「Create a new site」とあるので、そこをクリックします。
初回以降はこのボタンは表示されないので、左下にある「+」をクリックすると、新しいサイトを作成できます。

左側の「Create a new site」を選択して、右下の「Continue」をクリックします。

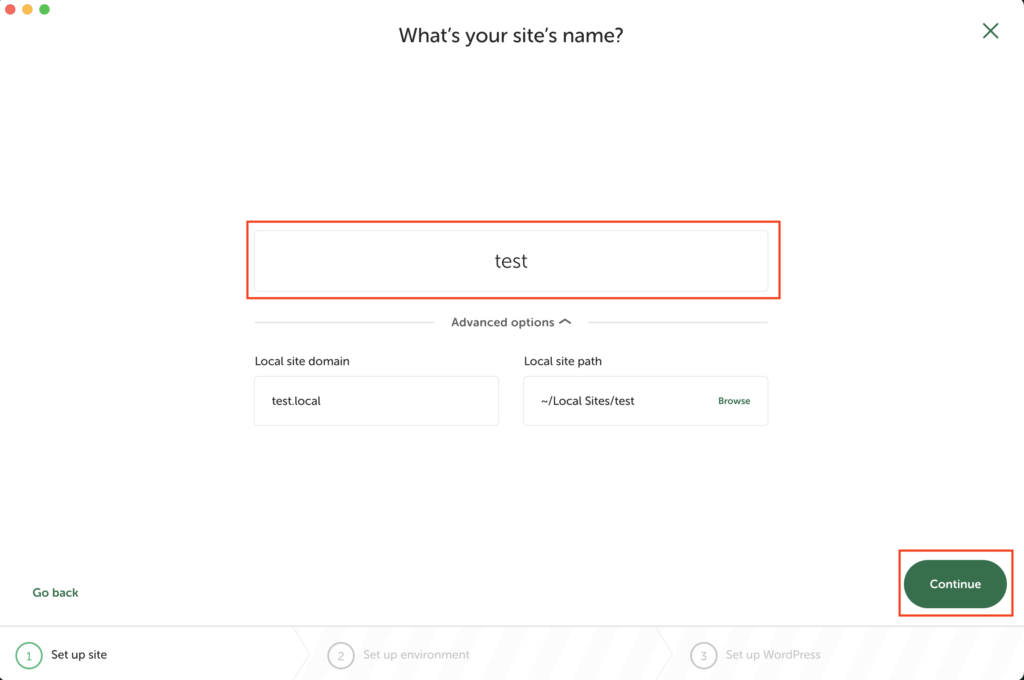
サイト名を決めます。
このサイト名はローカル環境上でのサイト名になるので、実際のサイトと同じにする必要はありません。
また、ローカルのサイトドメインに使用されますので、日本語や全角英数字は使えません。
必ず半角英数字、記号はハイフンのみで構成してください。
サイト名を入力したら、右下の「Continue」をクリックします。
※Adcanced optionsのところには、ローカルサイトのドメインとローカルサイトへのフォルダパスが記載されています。
基本的に操作することはないので、詳しい説明は割愛します。

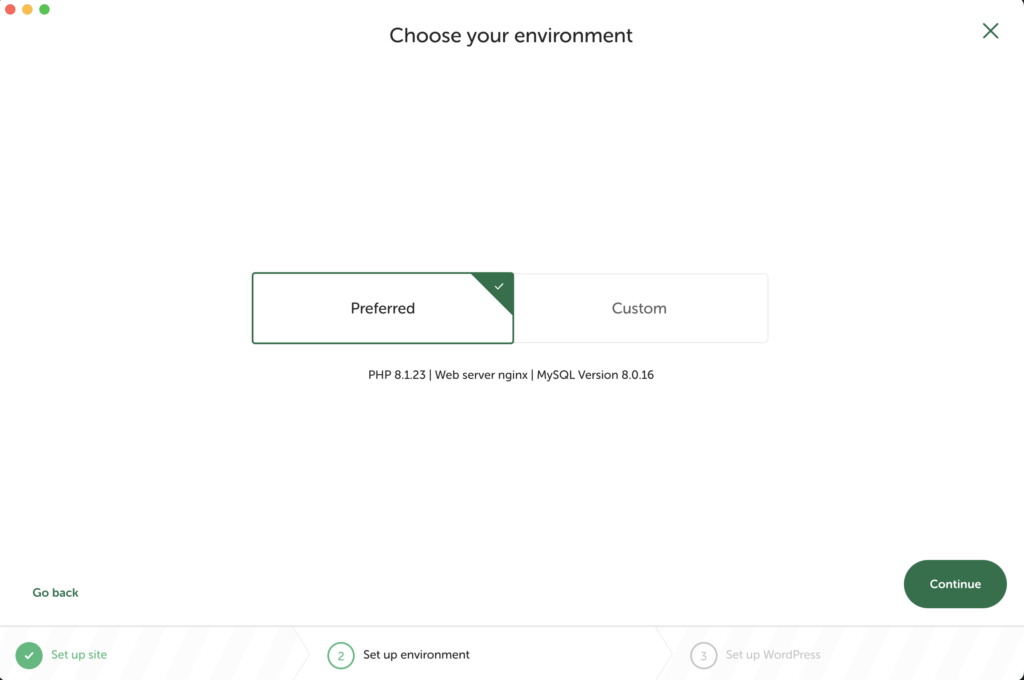
サイトの環境設定を行います。
「Preferred」を選択すると、おすすめの環境に設定されます。
※2024年1月12日現在では
- PHP 8.1.23
- サーバー nginx
- MySQL Ver8.0.16

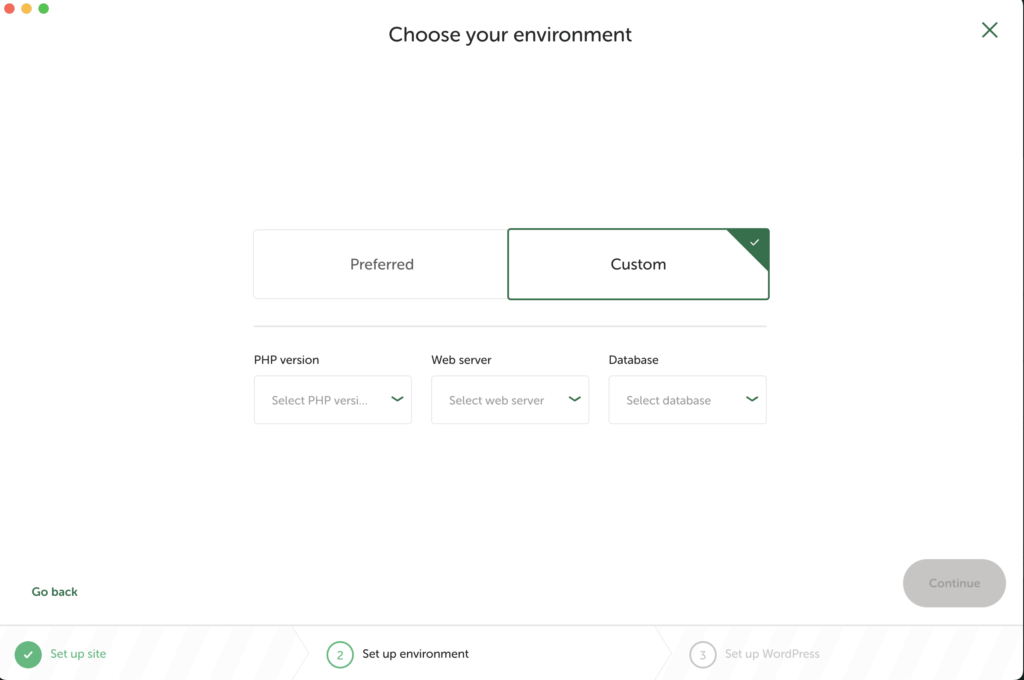
既存サイトのローカル環境を作成する場合は、実際のサイトに近い環境を設定する必要があります。
「Custom」を選択すると、下にPHPやサーバー、DBを選択できるようになりますので、お好みの設定を選択してください。
環境の設定が終わったら、右下の「Continue」をクリックします。

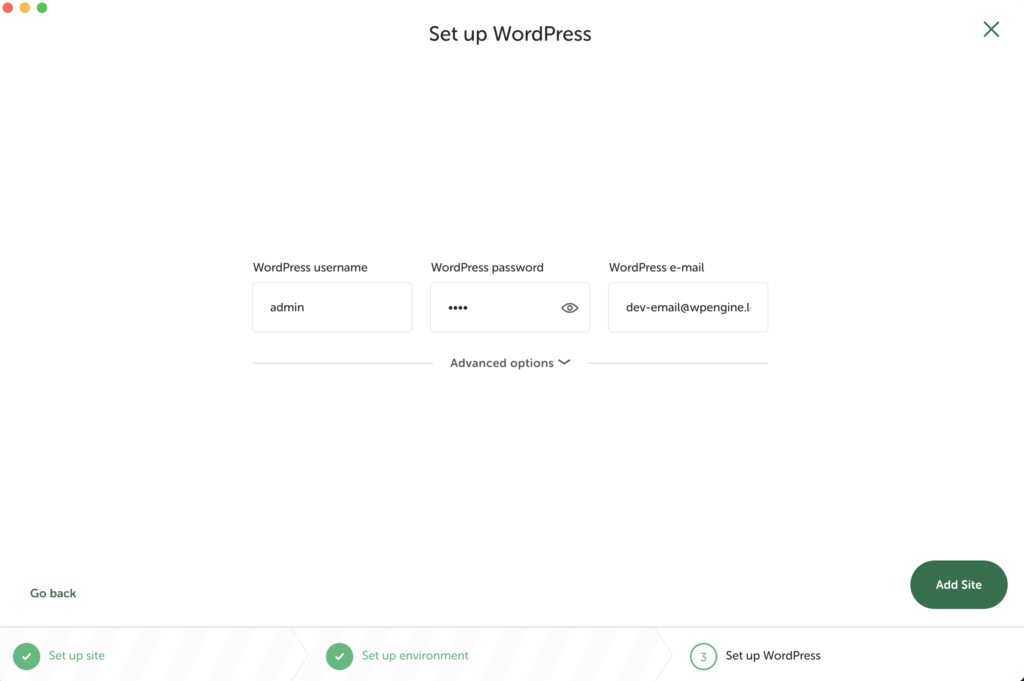
WordPressの管理画面にログインするためのユーザーネームとパスワードを設定します。
パスワードは後からでも変更可能ですが、ユーザーネームは簡単には変更できないので、作ったローカルサイトを本番環境にアップロードする予定がある場合は、簡易的なものにしないように注意してください。
WordPress e-mailは、ローカル上で使用されるメールアドレスなのでデフォルトのままでOKです。

Adovanced optionsは、マルチサイトにする際に使用します。
デフォルト値は「No」です。
こちらについては今回はマルチサイトにはしないので、説明を割愛します。
ユーザーネームとパスワードの設定が終わったら、右下の「Add Site」をクリックします。

全て設定が終わると管理者権限での許可が求められると思います。
管理者権限でLOCALの変更を許可してください。
※画像はMacの場合の画像ですが、Windowsでも管理者権限による変更の許可を求めるポップアップが表示されると思いますので、許可してください。

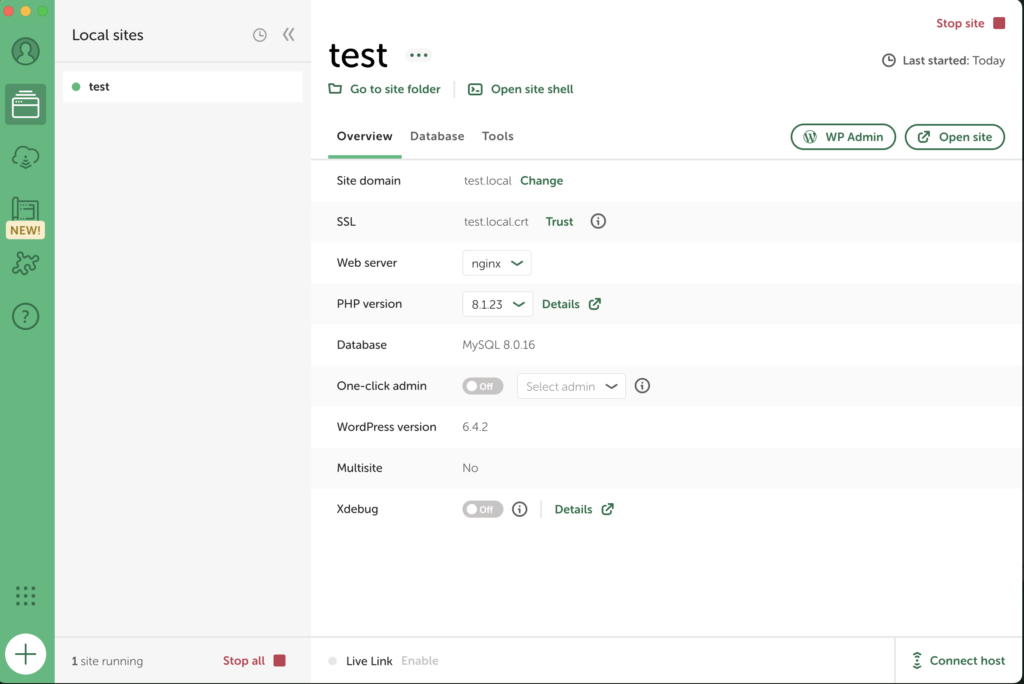
このような画面が表示されれば、ローカルのWordPressサイトの構築が完了です!
LOCALの設定画面の使い方
実際にローカルのWordPressを操作する前に、便利な設定等もあるので、LOCALの設定画面について説明します。
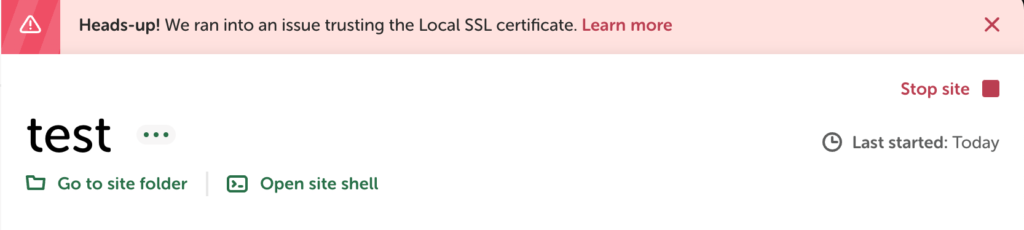
サイトのフォルダを開く

Go to site folderをクリックすると、PC上のローカルサイトのデータが保存されているフォルダが表示されます。

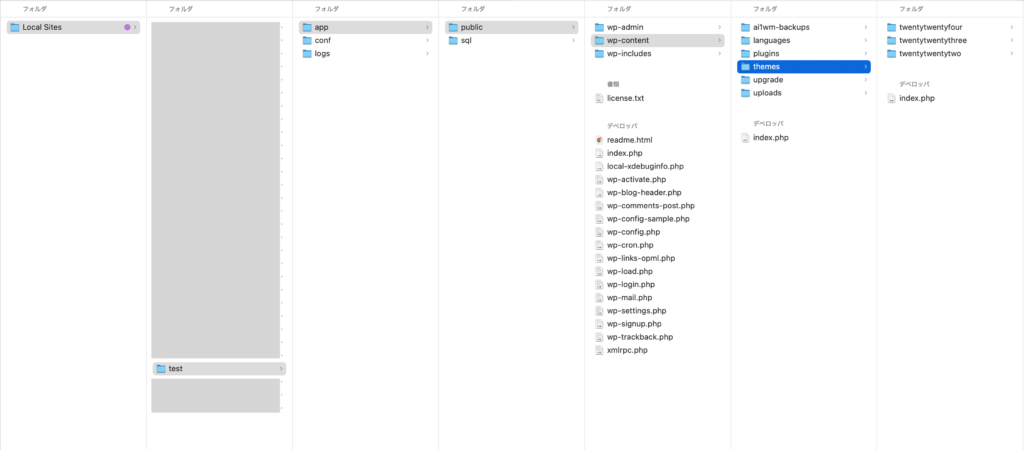
こちらはLOCALで作成したサイトのフォルダ構造です。
テーマのコード修正を行う際は、
サイト名>app>public>wp-content>themes>テーマ名
のフォルダ内のファイルをVSCode等で編集することができます。
ターミナル等での操作

Open site shellをクリックすると、ターミナルやコマンドプロンプト等が立ち上がり操作することができます。
※ターミナル等での詳しい操作については割愛します。
サイトの表示、管理画面の表示

Stop siteを押すと、サイトを停止します。沢山のローカルサイトを動かしているとPCが重たくなるので、使っていないローカルサイトはストップしましょう。
WP Adminを押すと、WordPressの管理画面が表示されます。
管理画面にアクセスするときは、サイト設定時に決めた「ユーザーネーム」と「パスワード」が必要になります。
毎回管理画面にログインするたびに、ユーザーネームとパスワードを入力するのが結構面倒臭いので、省略することができる設定があります。設定方法についてはこちら。
Open siteをクリックすると、サイト自体が表示されます。
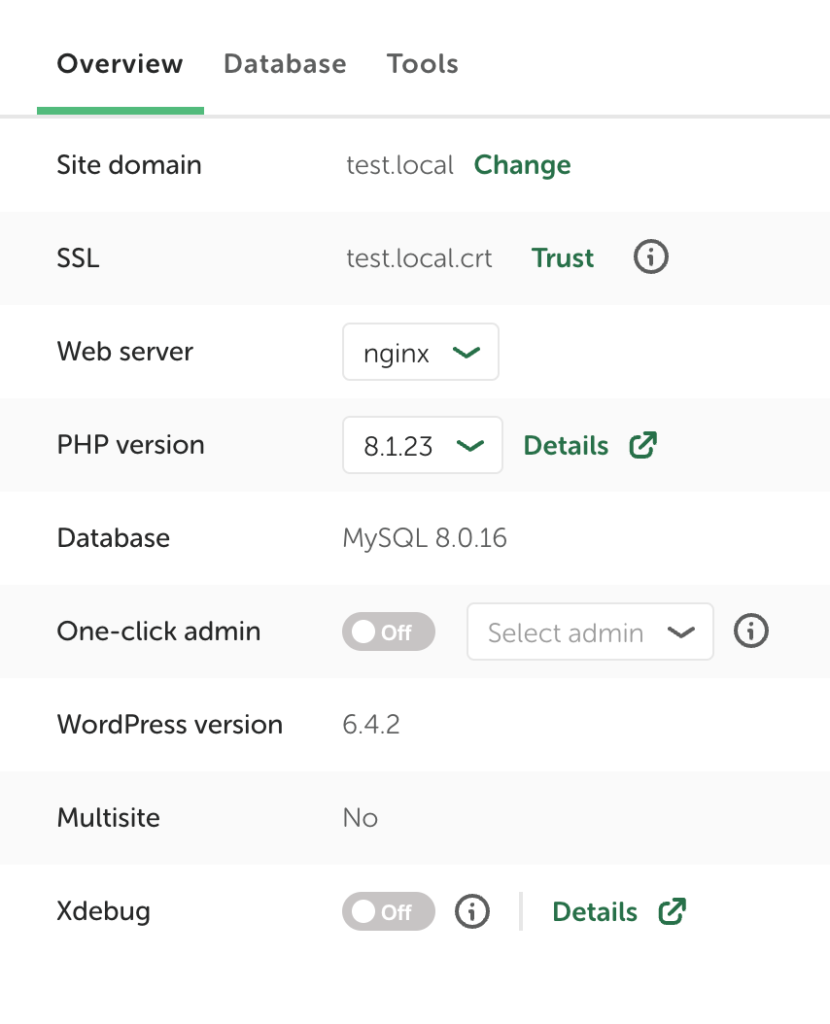
サイトの概要設定

Overviewのタブを選択すると、サイトの概要が表示されます。
ここでは、設定したサイトの環境やWordPressのバージョン、ローカルを操作する上で便利な設定などを行うことができます。
今回は、よく使う便利な設定についてを抜粋してご説明します。
SSLの設定

LOCALで表示するサイトをSSL(https://~)にすることができます。
やり方は簡単!「Trust」をクリックするだけです。
管理者権限での変更の許可についてポップアップが出るので許可してください。

「Trusted」と表示されれば設定が完了です。

もしかしたら、赤い帯がヘッダーに表示されるかもしれません。
これが出た場合、私はMacのキーチェーンアクセスから作ったローカルサイトのSSL証明の信頼等の設定し、LOCALを再起動したら消えるのですが、それでも解決しない場合は、localのWordPressからサイトURLを変更しなくてはならないかもしれません。また、Windowsの場合SSL証明の設定方法が違うので、
詳しくは公式サイト(英語ですが)で説明してくれていますので、ブラウザの翻訳機能等を駆使して確認してみてください。
自動ログインの設定(One-click admin)

毎回WordPressの管理画面にログインする際に、ユーザーネームとパスワードを入力するのが面倒くさい方への大変便利な設定がこちら!
「One-clicl admin」をONにするだけで、自動で管理画面にログインした状態で作業が始められます。複数のアカウント(ユーザー)を登録している場合は、どのユーザーでログインするかも選択できます。
※あくまでもローカル環境のWordPressでの話ですので、本番環境ではちゃんとログインしないと管理画面には入れません。
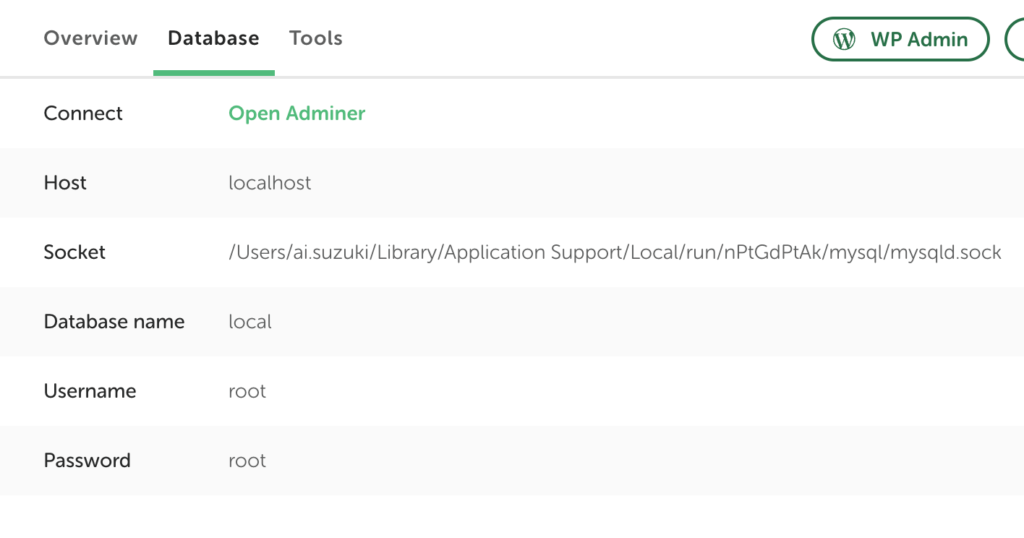
データベース(DB)

Databaseのタブを開くと、作成したローカルサイトのデータベースの情報が表示されます。
「Open Adminer」をクリックすると、ブラウザでデータベースが開きます。
※詳しいDBの操作等については今回は割愛します。
ツール
Toolsのタブを開くと、メール等のツールが表示されます。
メール

Mailhogでは、ローカルで送受信したメールを確認することができます。
「Open MakiHog」をクリックすると、ブラウザでローカル用のメールボックスが表示されます。
Live Links

LOCALでは、ローカル環境で作成したWordPressを他の方へ共有することができます。
もし、共有したい場合は、LOCALへのアカウント登録が必要になりますので、「Log in to use」をクリックして新規アカウントを作成してください。
※今回は登録していない程なので、こちらの操作については割愛します。
リンクチェック

サイトの壊れたリンクがないかチェックしてくれます。
※リンクチェックを行う際は、チェックしたいサイトが停止していないことを確認してください。詳しくはこちら。
「SCAN FOR LINKS」をクリックするとサイト内のスキャンが始まり、サイト内の壊れたリンク一覧が表示されます。
WordPress(管理画面)の設定
ローカル環境のWordPressを作成したら必ずやってほしい設定がありますので、ご紹介します。
管理画面にログインする

LOCALの管理画面から「WP Admin」をクリックするとWordPressのログイン画面が表示されます。
ユーザーネームとパスワードを入力して「Log In」をクリックしてください。
※One-click AdminをONにするとこの画面は表示されず、直接管理画面が表示されます。

この画面が表示されれば、WordPressの管理画面へのログインが成功です。
ただ、このままだと、英語設定になっていてわかりにくいので、言語や日本時間等の設定を行いましょう。
言語の設定

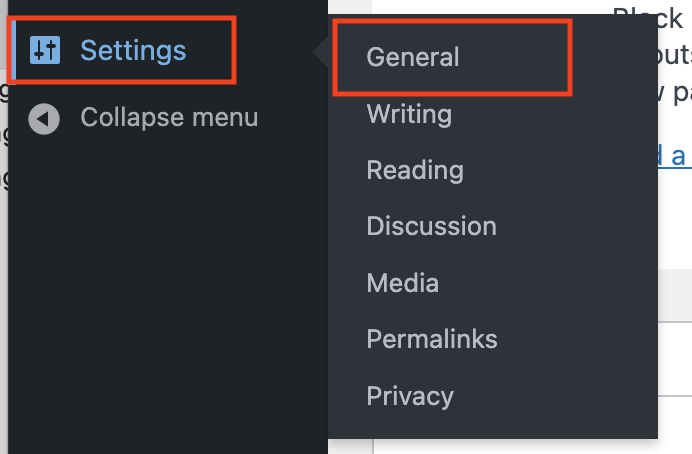
左側のメニューから「Setting」から「General」を選択します。

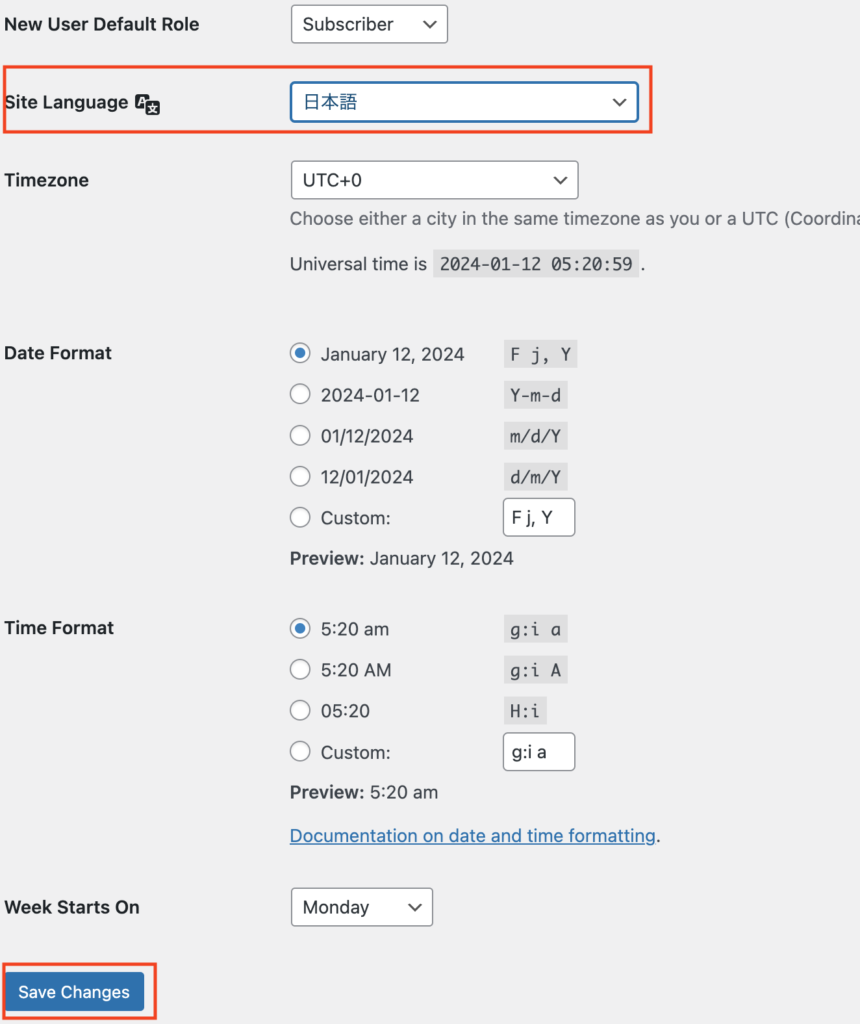
「Site Langage」のところが「English」になっていると思うので、ドロップダウンリストの中から「日本語」を選択し、「Save Change」をクリックしてください。

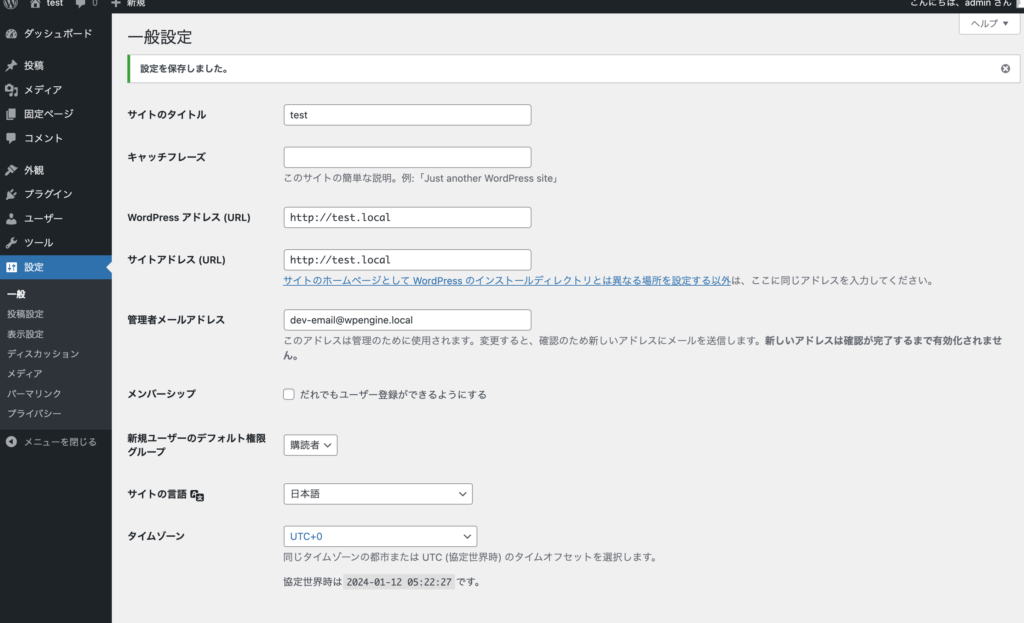
管理画面が日本語に変更されました!
言語を日本語に変更したので、Settingは設定に、Generalは一般に変わっています。
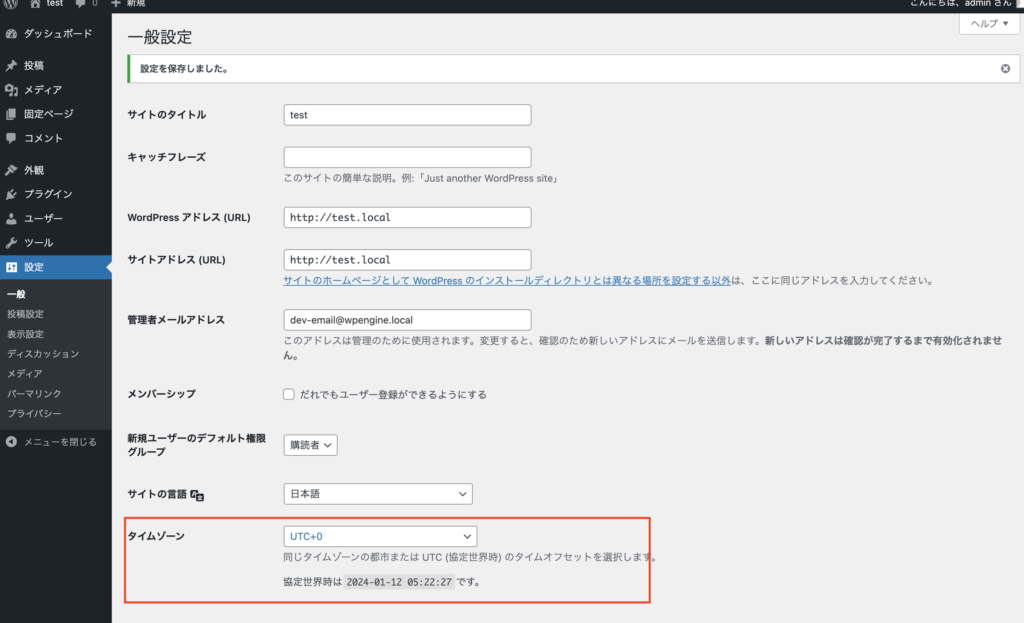
タイムゾーンの設定

ブログ等の投稿日時を日本時間にあわせるため、一般設定の「タイムゾーン」から、時間を設定します。
初期値は「UTC-0」となっているかと思います。UTC(協定世界時間)の0はロンドンの時間なので、日本は+9時間ですので、「UTC+9」になります、、、と、毎回思い出すのも面倒くさいので、もっと簡単に設定しちゃいましょう!

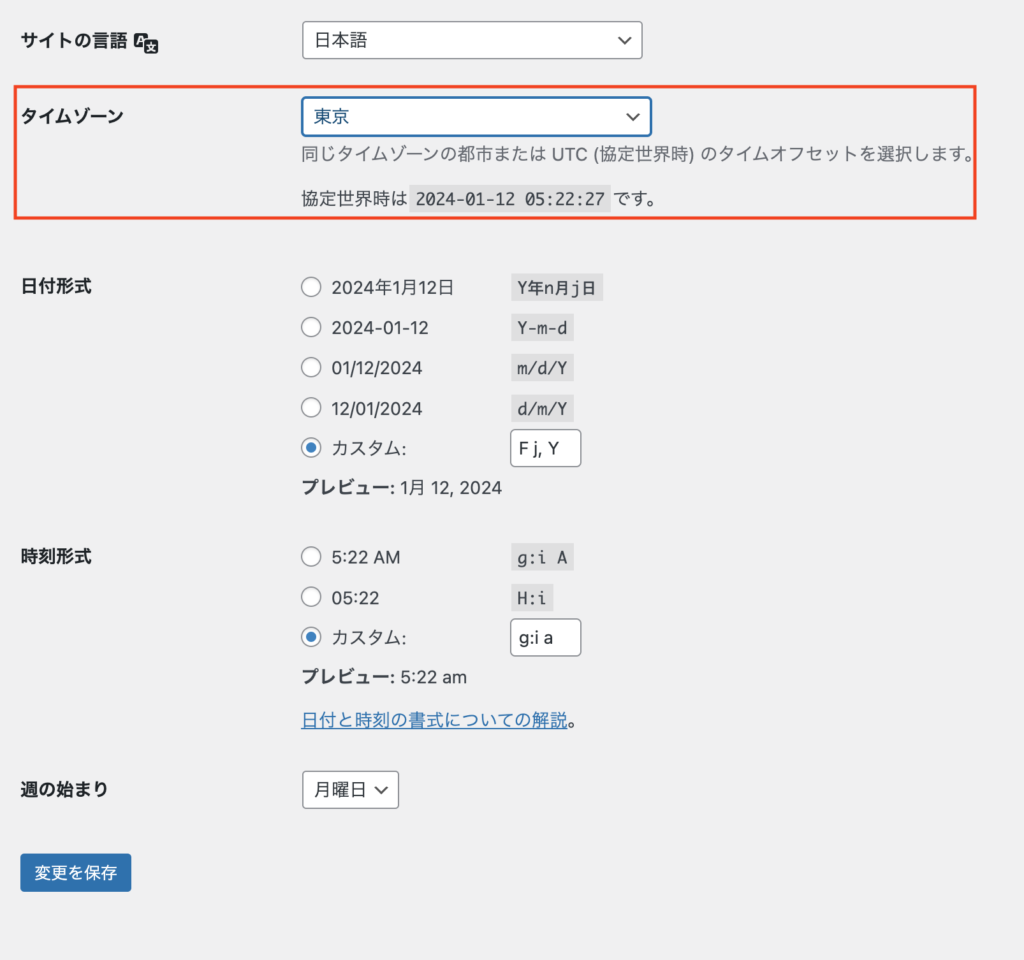
タイムゾーンのドロップダウンリストの中から「東京」を選択しましょう!これで日本のUTCを憶えていなくても大丈夫!
ついでに、サイト内で表示させたい日付や時間の形式を選んで「変更を保存」をクリックしましょう。
ブログの表示名の変更

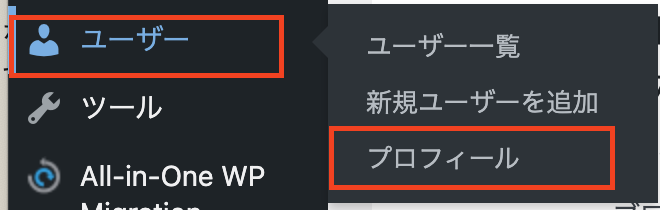
左のメニューから「ユーザー」>「プロフィール」を選択します。

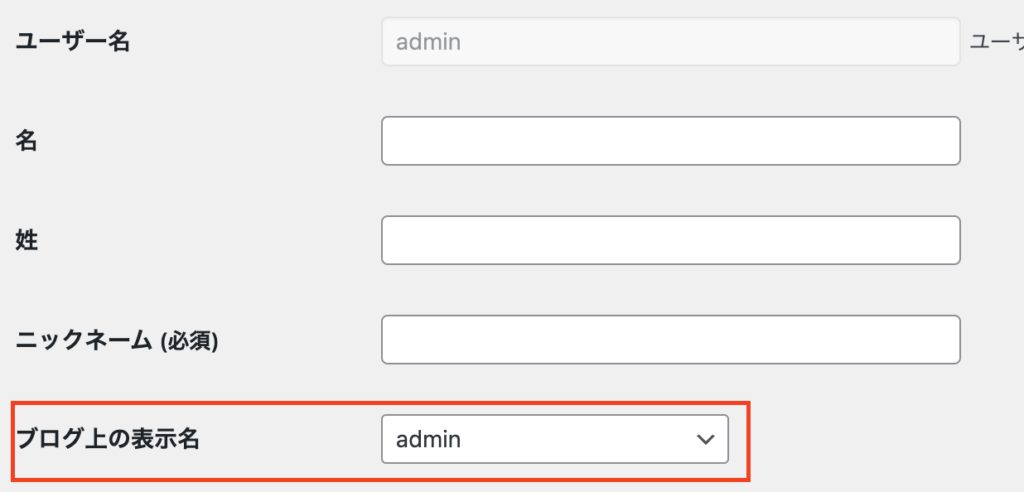
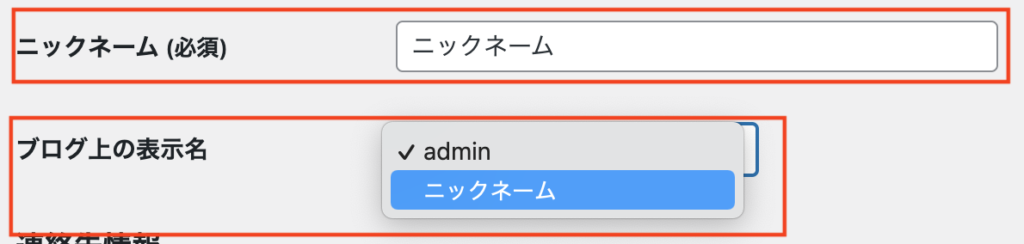
ブログ上の表示名のところをみてください。デフォルトが「ユーザー名」になっています。
このままだと、ブログを投稿した際に投稿者の名前を表示する場合、ユーザー名が表示されてしまい、パスワードを当てられてしまうと管理画面にログインされてしまうという、セキュリティ上よろしくない状態です。

「ニックネーム(必須)」の部分が空欄になっていると思いますので、お好きな名前を入力してください。
そうすると、「ブログ上の表示名」の欄にニックネームに設定した名前が表示されますので選択してください。
画面の一番下にスクロールすると「プロフィールを更新」があるので保存するのをお忘れなく!
これで、ブログを投稿した際に表示される名前がニックネームに変更されます。
LOCALでWordPressのローカルサイトを作成した場合に最低限設定しておきたい内容は以上となります。
おまけ
最後に、LOCALの便利な機能をもうひとつご紹介します。
LOCALで作ったサイトをフォルダにまとめる
LOCALを活用し始めると、沢山のサイトがLOCALの管理画面上に表示されるため、操作したいサイトが探しにくいなと思うようになるかと思います。そんなときは、サイトをフォルダごとにまとめて整理するととても便利です。

2つ目のローカルサイトを作成したさいにこのような表示が出たかと思います。
「Create a site group」をクリックしてください。

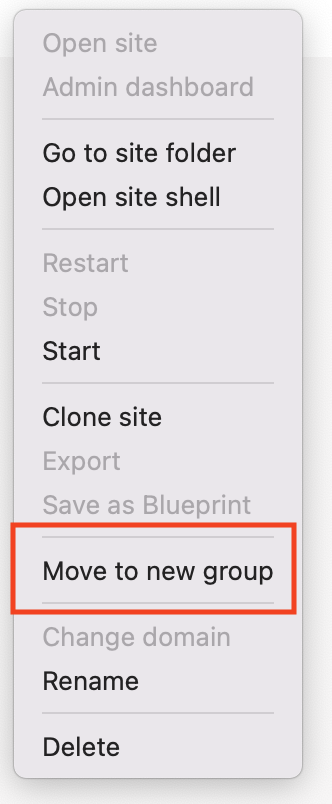
もし、ポップアップを消してしまって出ていない場合は、サイトをホバーした状態で右クリックを押して「Move to new group」を選択してください。

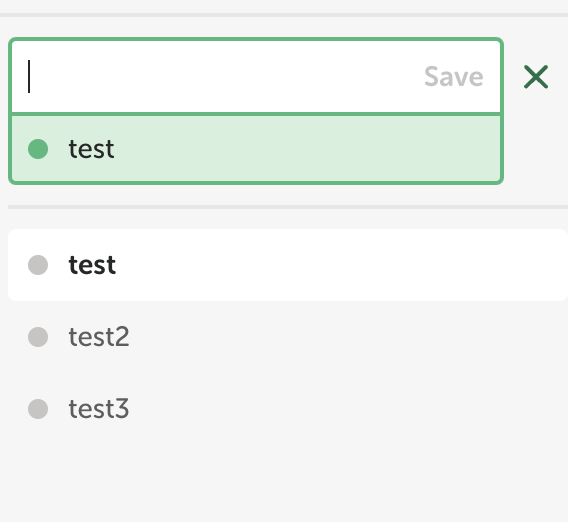
フォルダ名を入力します。フォルダ名は日本語でもOKです。

作成したフォルダにサイトが格納されます。

フォルダに格納しなかったサイトは、「Sites」というデフォルト用のフォルダに格納された状態になります。
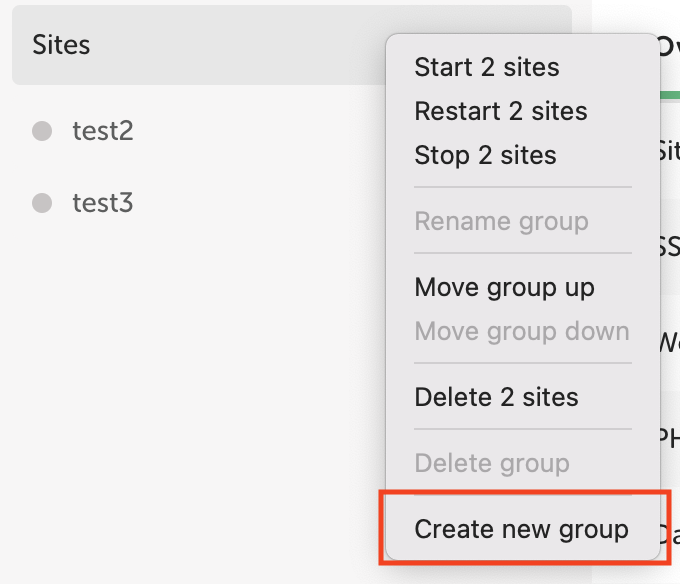
「Sites」のフォルダをホバーした状態で右クリックを押すと「Create new group」があるので、選択すると、さらに新しいフォルダを作成できます。

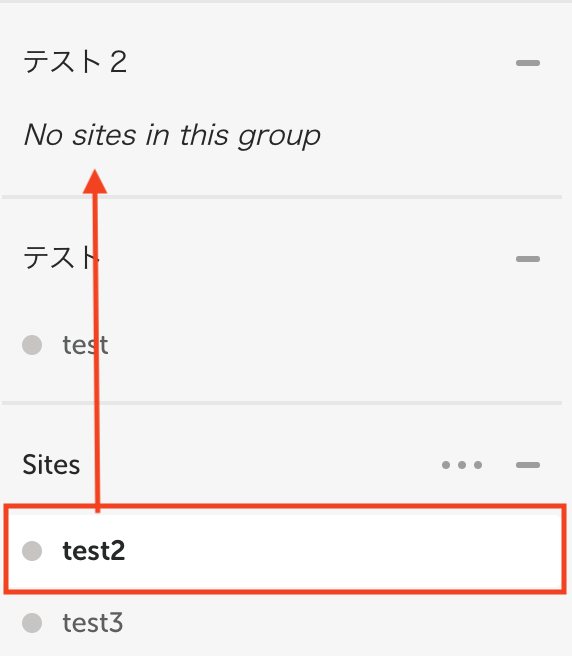
フォルダ名を入力したら、移動したいサイトをドラック&ドロップで移動してください。

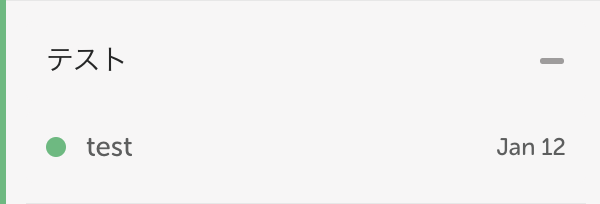
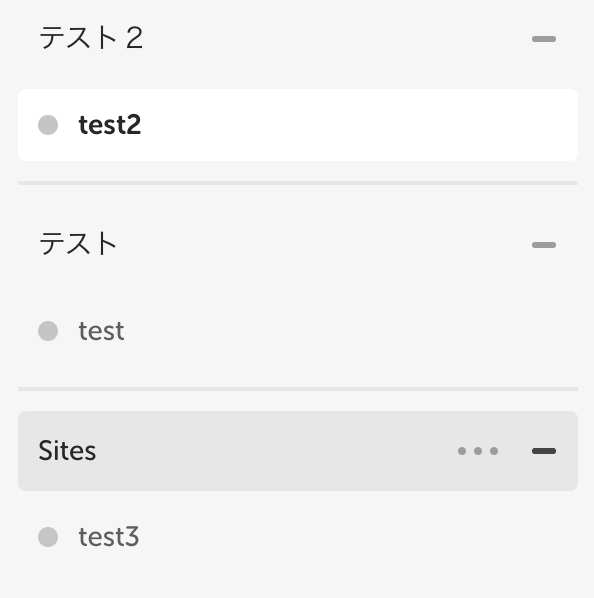
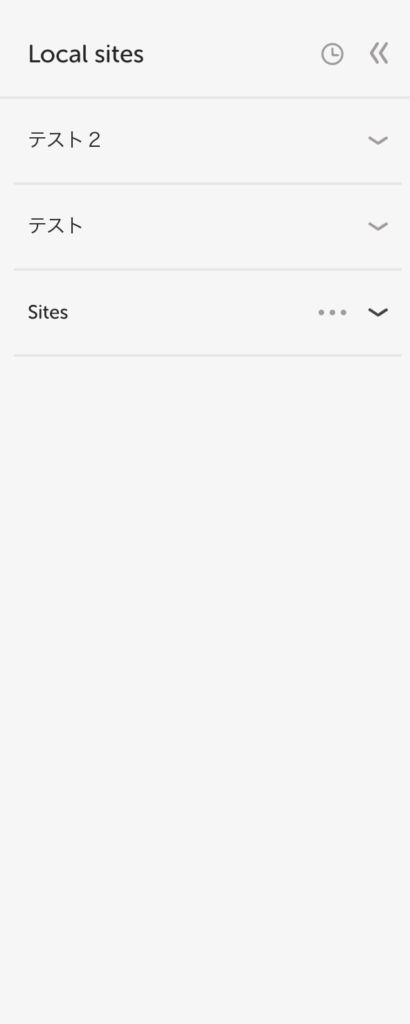
こんな感じで、フォルダ分けができました。
フォルダには複数のサイトを格納することができますので、同じサイトのバージョン違いなどをサイトごとに整理しておくと便利です。

フォルダはアコーディオンメニューになっていますので、閉じてしまえば見た目もとてもすっきりします!
まとめ
いかがでしたでしょうか?
LOCALを使えば、簡単にWordPressのローカルサイトを作成することができます。
どのOSでも使用できますので、是非試してみてください!
LOCALでよいWordPress開発を!!!